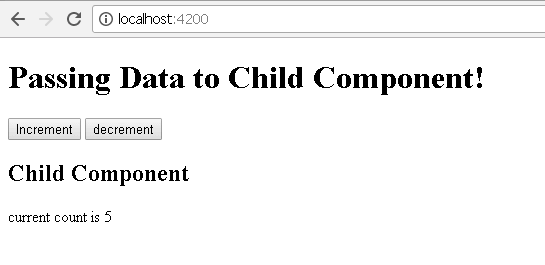
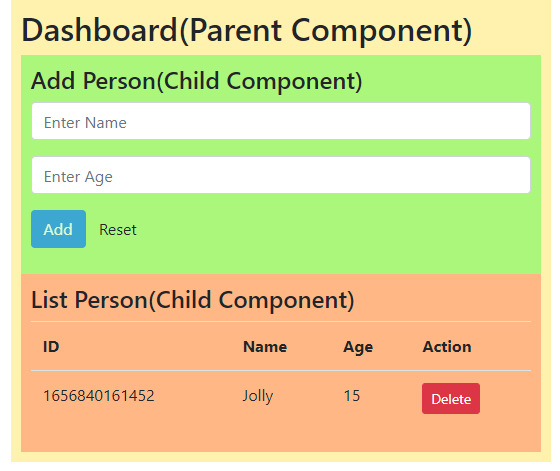
Part 10: Angular 13. How to Call a Child Component from a Parent Component. Execute Function. - YouTube

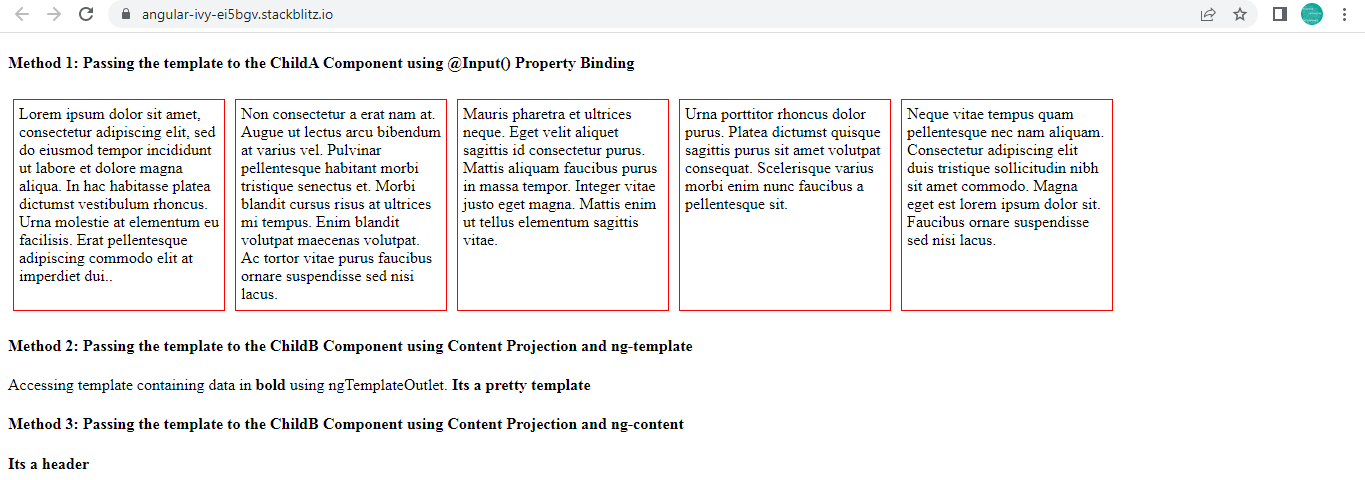
Angular:3 ways you can pass templates from parent to child components to promote reusability | by AngularEnthusiast | Geek Culture | Medium

Using Angular Services for Component Communication using Event Subscription and Notifications | DotNetCurry

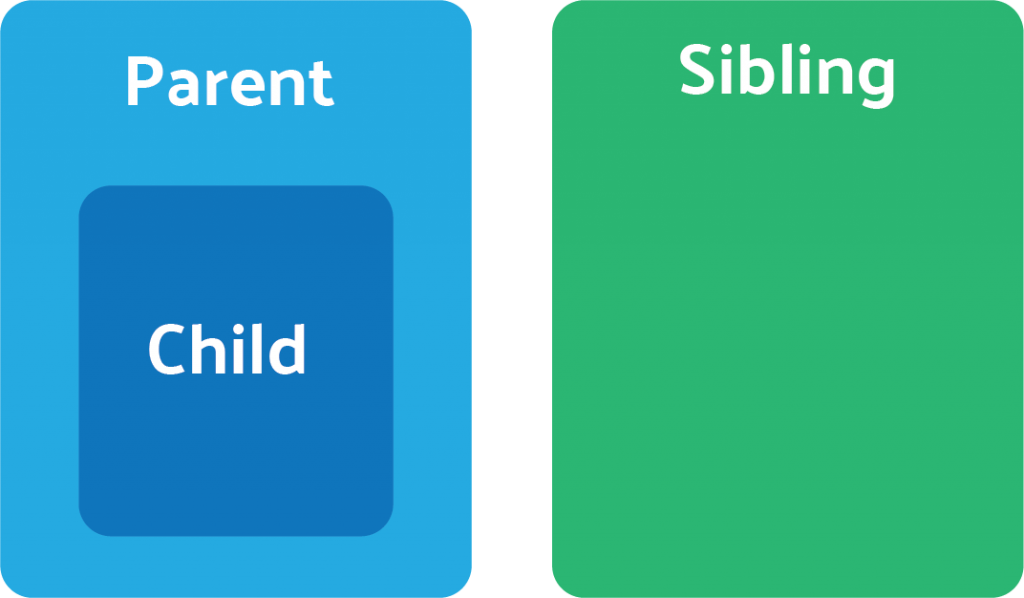
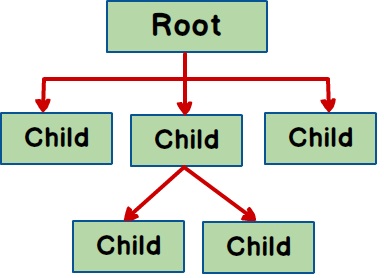
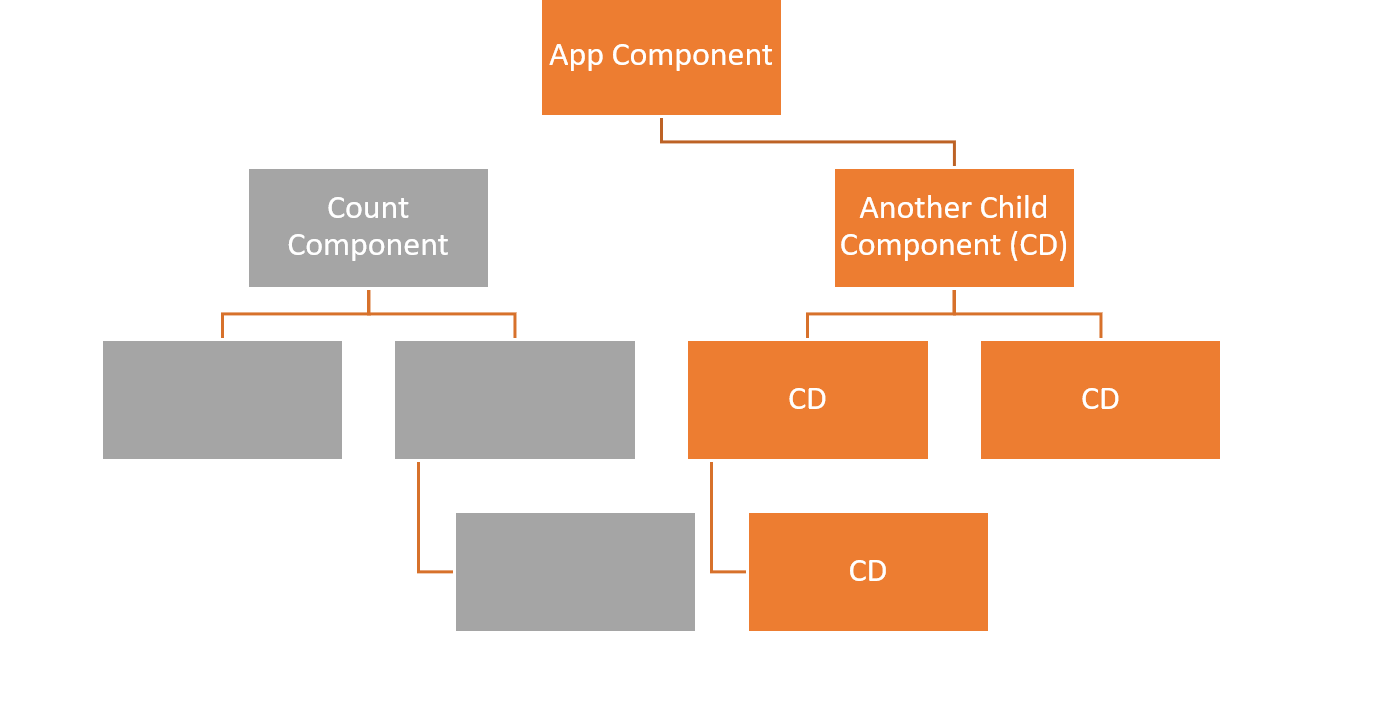
Angular components: How to talk to your children and listen to what they have to say - Part 1 - CRAFT