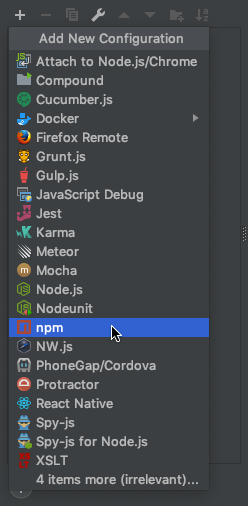
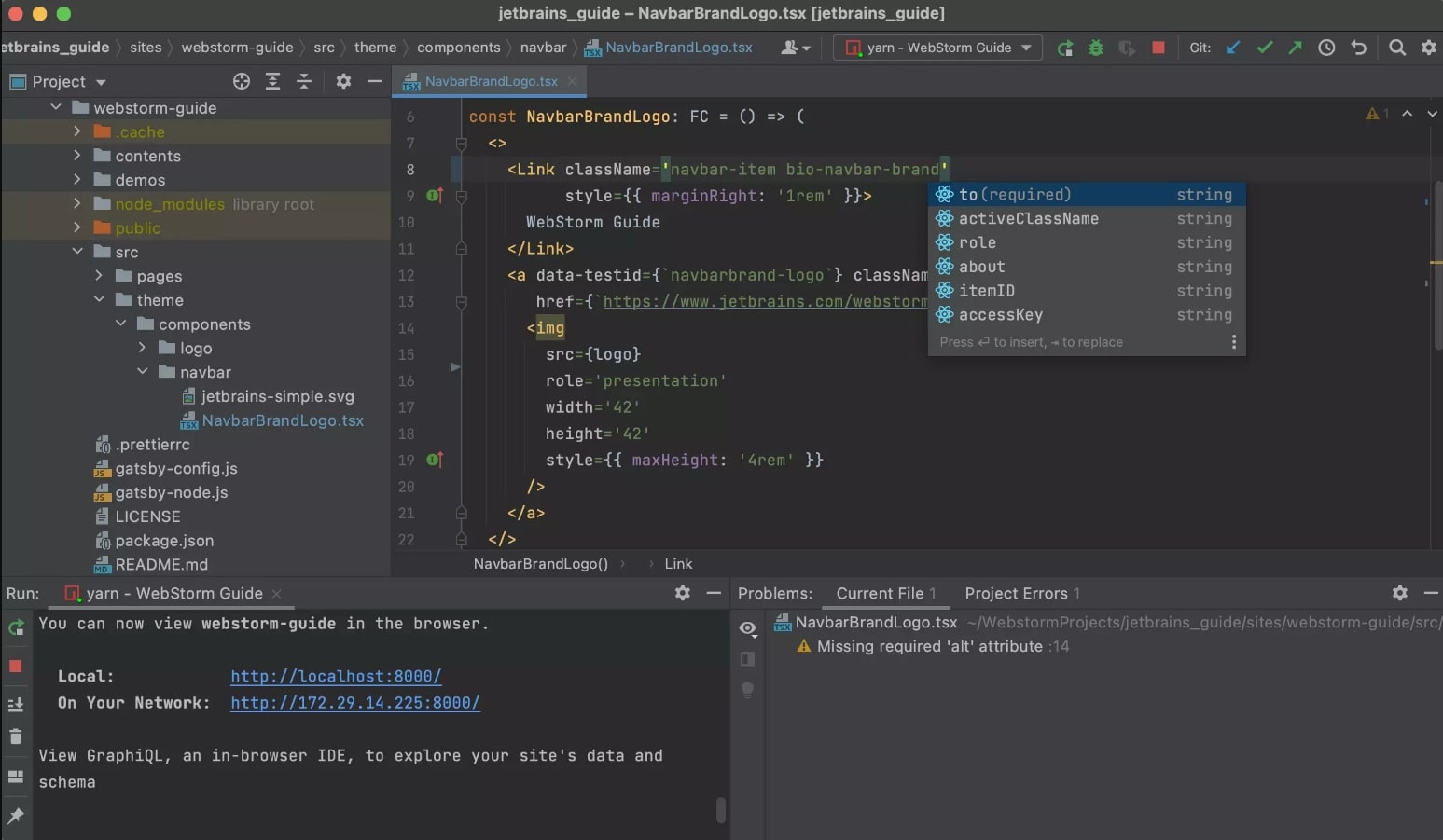
JetBrains - WebStorm Tip: Want to use a new dependency in your project? You can install it right from the editor – press Alt-Enter in the import statement to run 'npm install'.

What Is the Best JavaScript Code Editor or IDE to Use in 2022? (According to Our Developers and the JavaScript Community)

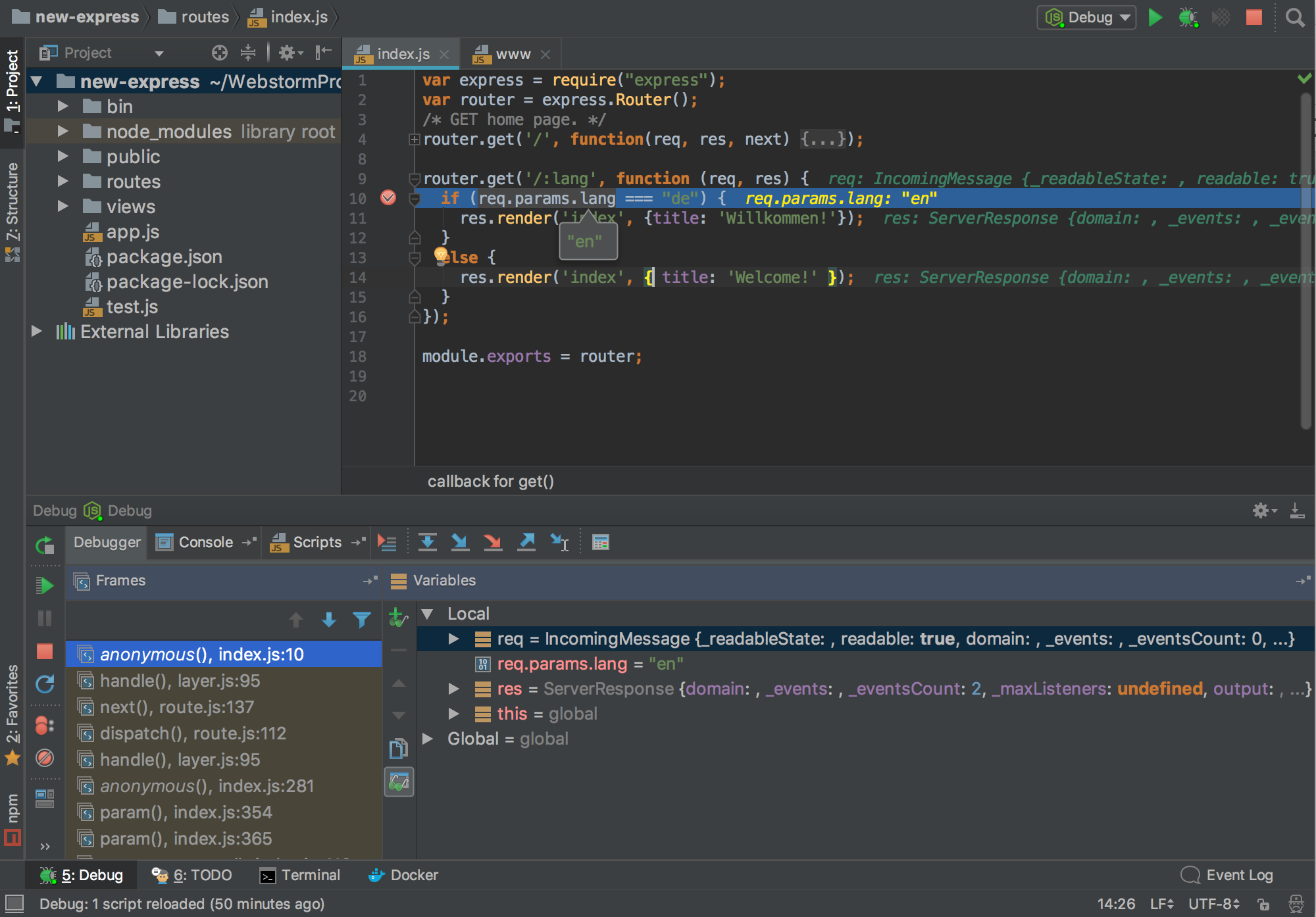
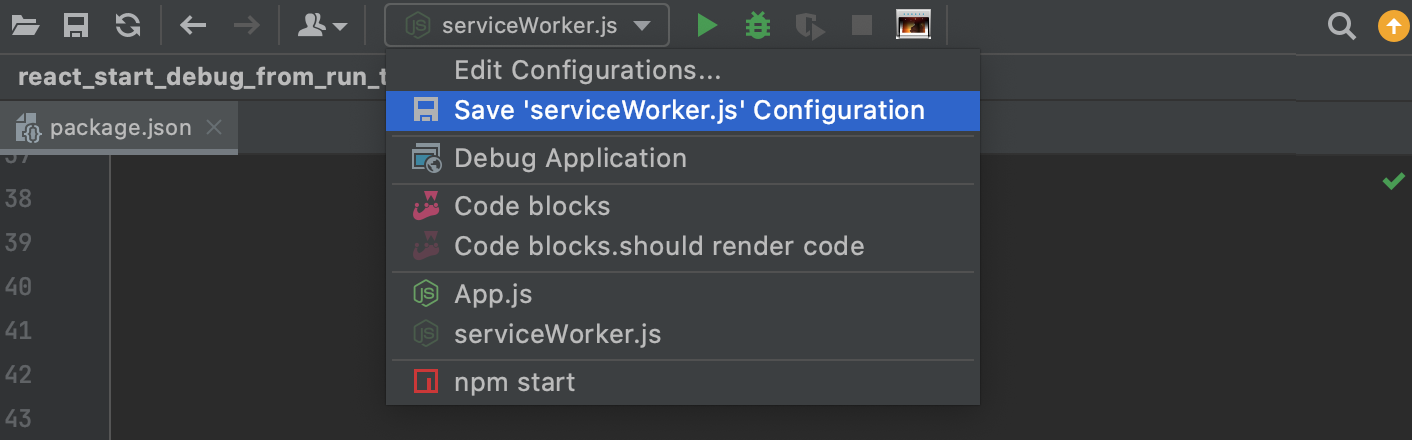
JetBrains WebStorm on Twitter: "WebStorm 2019.1 EAP #7 is now available! What's new: - Run and debug Node.js app when using Docker Compose from WebStorm - New Recent Locations popup - Support